Understanding Google’s Page Experience Update introduces a new era in website optimization, focusing on enhancing user experience through various key components like Core Web Vitals and mobile friendliness. This update not only impacts website rankings but also sets a new standard for online performance.
Exploring the details of this update reveals the intricate connection between user satisfaction and website success, making it crucial for web developers and businesses alike to adapt to these changes swiftly.
Overview of Google’s Page Experience Update
Google’s Page Experience Update is aimed at improving user experience on websites by considering various factors that impact how users interact with a web page. This update emphasizes the importance of providing a seamless and enjoyable browsing experience for visitors.
Purpose of the Page Experience Update
Google introduced this update to prioritize websites that offer a positive user experience in terms of loading speed, interactivity, visual stability, and mobile-friendliness. By focusing on these key aspects, Google aims to reward websites that prioritize user satisfaction.
Key Components of the Update
– Core Web Vitals: These are metrics related to loading performance, interactivity, and visual stability. Google uses these indicators to assess the overall user experience of a web page.
– Mobile Usability: Websites that are mobile-friendly and responsive across different devices are favored in search rankings.
– Safe Browsing: Websites that provide a secure browsing experience free from malware or deceptive content are preferred by Google.
– HTTPS: Websites using secure HTTPS connections are given preference in search results.
Impact on Website Rankings
Websites that meet the criteria Artikeld in the Page Experience Update are likely to see a boost in their search rankings. Conversely, websites that fail to provide a positive user experience may experience a decline in visibility on Google’s search results pages.
Examples of Websites Affected by the Update
– Websites that load slowly and have poor interactivity may see a drop in rankings.
– Mobile-unfriendly websites that do not adapt to different screen sizes may be penalized by Google.
– Websites with security issues or lacking HTTPS encryption may also suffer in terms of search visibility.
Core Web Vitals
Core Web Vitals are a set of specific factors that Google considers important in determining the overall user experience of a website. These factors focus on loading performance, interactivity, and visual stability, all of which contribute to how users perceive a website’s speed and responsiveness.
Significance of Core Web Vitals
Core Web Vitals are crucial because they directly impact how users engage with a website. By optimizing these factors, websites can improve user experience, increase user satisfaction, and potentially rank higher in Google search results.
Measuring Core Web Vitals
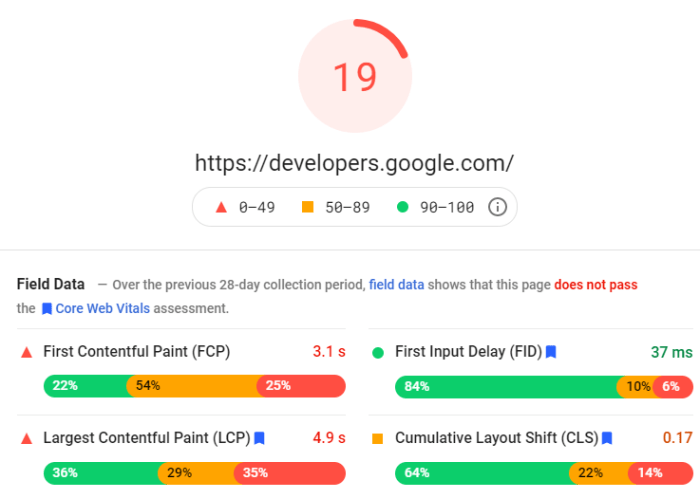
Core Web Vitals are measured using three key metrics:
- Largest Contentful Paint (LCP): Measures loading performance by identifying the point at which the main content of a page is fully loaded.
- First Input Delay (FID): Measures interactivity by assessing the time it takes for a page to become interactive for users.
- Cumulative Layout Shift (CLS): Measures visual stability by quantifying unexpected layout shifts of visual content on a page.
Improving Core Web Vitals Scores
To improve Core Web Vitals scores, website owners can take several actions, such as optimizing images and videos, reducing server response times, minifying CSS and JavaScript files, leveraging browser caching, and prioritizing above-the-fold content loading.
Websites with Good Core Web Vitals
Some examples of websites that excel in Core Web Vitals scores include:
- Website A: Achieves a fast Largest Contentful Paint by optimizing image sizes and leveraging lazy loading techniques.
- Website B: Ensures a seamless user experience by minimizing Cumulative Layout Shift through careful design and implementation of elements.
- Website C: Prioritizes First Input Delay by optimizing scripts and reducing unnecessary third-party dependencies.
Mobile Friendliness

Mobile friendliness is crucial for the Page Experience Update as more users are accessing websites on their smartphones and tablets. Google prioritizes mobile-friendly websites in search results to enhance user experience.
Importance of Mobile Friendliness
Optimizing websites for mobile devices is essential to ensure a seamless user experience and improve overall Page Experience. Mobile-friendly websites load faster, have responsive designs, and are easier to navigate on smaller screens.
Optimizing Websites for Mobile Devices
- Use responsive web design to ensure your website adapts to different screen sizes.
- Optimize images and videos for mobile to reduce load times.
- Enable browser caching to store frequently accessed data on users’ devices.
- Minimize redirects and eliminate unnecessary pop-ups that can hinder mobile usability.
Best Practices for Creating a Mobile-Friendly Website
- Ensure text is readable without zooming.
- Make buttons and links easy to tap with fingers.
- Avoid using Flash and use HTML5 for animations.
- Test your website on different mobile devices to ensure consistent performance.
Websites Excelling in Mobile Friendliness, Understanding Google’s Page Experience Update
Examples of websites that excel in mobile friendliness include Google, Amazon, and Netflix. These websites have responsive designs, fast loading times, and easy navigation on mobile devices, providing a seamless user experience.
Page Loading Speed: Understanding Google’s Page Experience Update

When it comes to user experience, page loading speed plays a crucial role. Users expect websites to load quickly and efficiently, and a slow-loading page can lead to frustration and ultimately drive users away from the site.
Impact of Page Loading Speed on User Experience
- Fast-loading pages improve user engagement and satisfaction.
- Slow-loading pages increase bounce rates and decrease conversion rates.
- Users are more likely to abandon a page if it takes too long to load.
Tools and Techniques to Improve Page Loading Speed
- Optimize images and videos to reduce file sizes.
- Minimize HTTP requests by combining files and using CSS sprites.
- Enable browser caching to store frequently accessed data.
Impact of Slow-Loading Pages on Rankings
- Google considers page loading speed as a ranking factor in search results.
- Slow-loading pages may be penalized and pushed down in search rankings.
- Faster-loading pages are more likely to rank higher in search engine results pages (SERPs).
Case Studies of Websites that Improved Loading Speed Effectively
- Website A implemented lazy loading for images and saw a 20% decrease in bounce rate.
- Website B optimized their server response time and experienced a 30% increase in organic traffic.
- Website C reduced the number of plugins on their site and saw a 25% improvement in page loading speed.